wordpress建站教程:wordpress自定義文章標(biāo)題顏色的方法
默認(rèn)情況下wordpress站點(diǎn)的文章標(biāo)題都是黑色的,有些主題也可以實(shí)現(xiàn)其它彩色的文章標(biāo)題,不過這些這些標(biāo)題的顏色都是寫在wordpress主題模板的CSS文件中的,修改起來比較麻煩,而且對(duì)普通用戶來說操作比較困難。今天悅?cè)?span id="rknbvhn0mnp7" class="xintheme_tag_link">wordpress建站給大家分享一個(gè)簡(jiǎn)單的自定義文章標(biāo)題顏色的方法,該方法操作簡(jiǎn)單,而且可以對(duì)不同的文章設(shè)置不同的顏色。

話不多說,這個(gè)方法就是直接在文章或頁面標(biāo)題中使用html代碼,只需要把下面的代碼添加到wordpress文章或頁面標(biāo)題中即可,color后面是顏色值,可以修改為你想要的顏色,中文內(nèi)容就是你的標(biāo)題名稱,填寫你自己的就可以了。
<font color=#FF00FF>wordpress建站教程 文章標(biāo)題字體顏色</font>想要修改顏色直接修改對(duì)應(yīng)的顏色代碼就可以了,顏色代碼可以使用PS或其它圖片處理工具的拾色器獲取。然后再修改文字內(nèi)容發(fā)布文章即可。

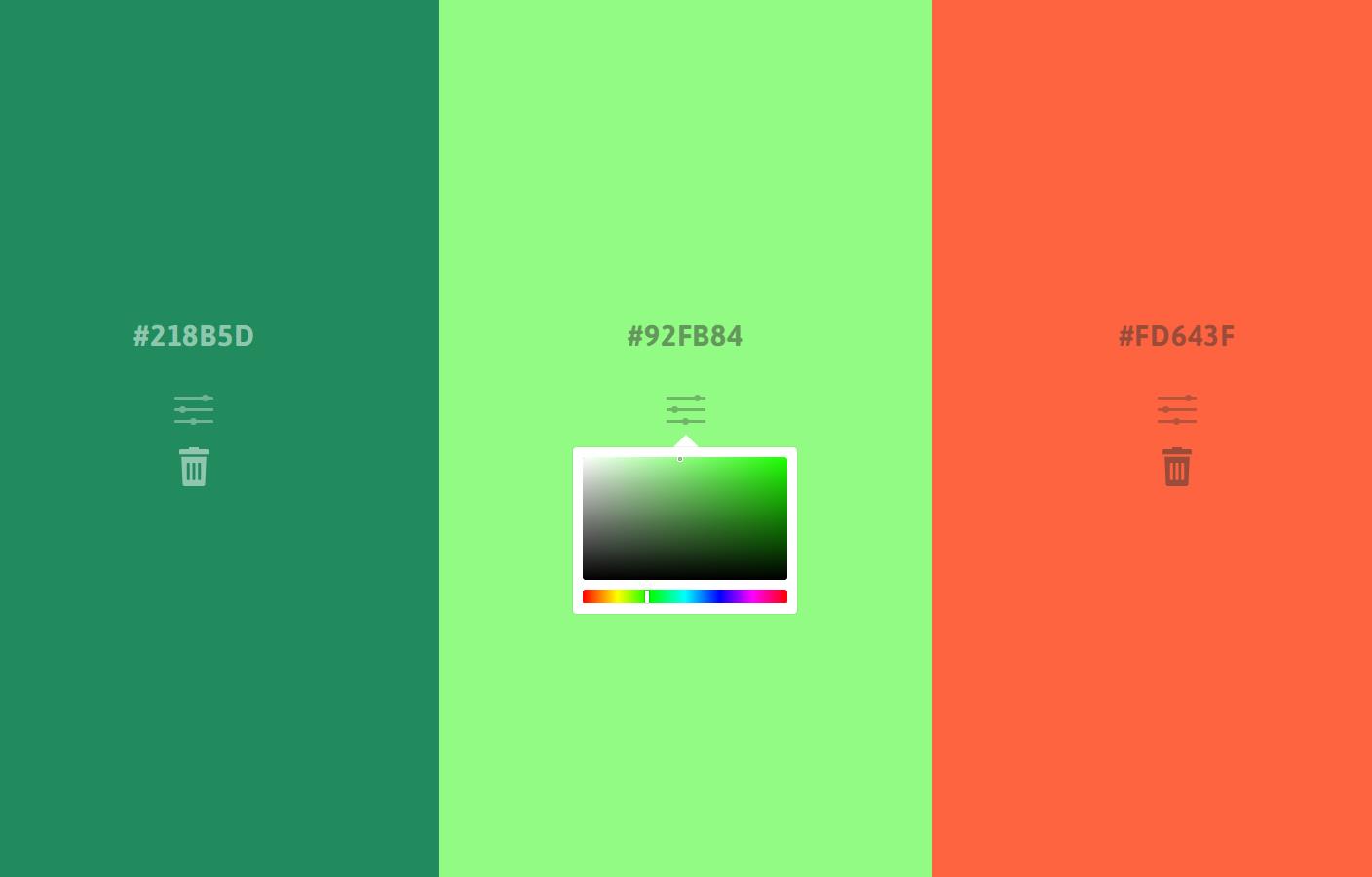
在線配色/顏色代碼工具
https://www.palettable.io
如果不想找開圖片處理工具也可以使用在線的配色工具,比如上面這個(gè)網(wǎng)站。
注意:一般情況下我們使用默認(rèn)的標(biāo)題顏色就可以了,并沒有太大的必要去修改顏色,只適合用在少數(shù)重要的文章或頁面上。對(duì)企業(yè)網(wǎng)站或其它普通站點(diǎn)來說,做好網(wǎng)站內(nèi)容才是最重要的,各種花哨的功能或效果還是少用吧。還要注意的是,如果你的wordpress網(wǎng)站適配了小程序,那么這種標(biāo)題代碼是不被支持的,文章標(biāo)題在小程序端會(huì)直接以原代碼顯示。
其它服務(wù)項(xiàng)目
建站案例欣賞
網(wǎng)站模板
? Copyright 2024. 悅?cè)痪W(wǎng)絡(luò)工作室/悅?cè)粀ordpress建站 專注中小企業(yè)wordpress建站 All Rights Reserved.網(wǎng)站地圖
本站圖片來源為Pexels、Pixabay、Freepik、Unsplash等圖片庫的免費(fèi)許可,CC0協(xié)議;還有部分為自己手繪,版權(quán)碰瓷請(qǐng)自重!法律服務(wù):law@yueranseo.com 蜀ICP備20016391號(hào)-1 川公網(wǎng)安備 51011502000367號(hào)